
ステージクリアや、バトルの報酬として獲得したコインのカウントアップ演出。
Text、TextMeshPro併記。
金額の表示は、コンマ区切り形式。
画面タップ(クリック)での、スキップ機能あり。
サンプル動画
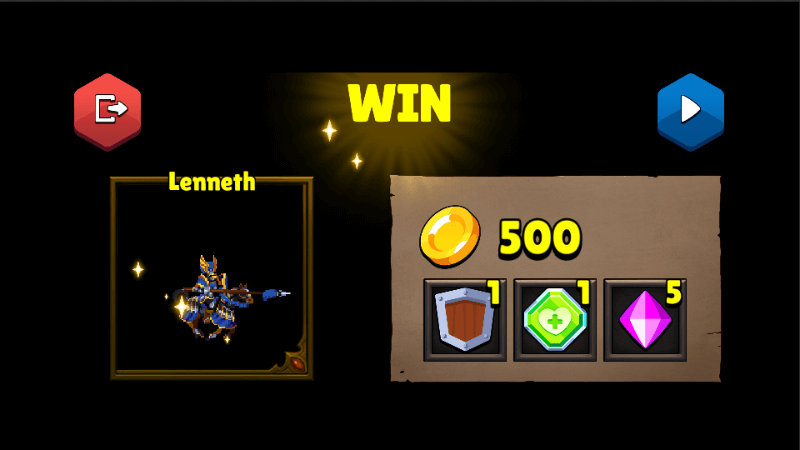
自作ゲームへの導入例
制作中ゲームの、バトルリザルト画面を切り取った物です。
報酬アイテムの個数へも、カウントアップ処理を適用しています。
シンプル(機能のみのサンプル)
- コイン画像は、[Layer Lab] GUI PRO Kit – Casual Gameの「Golds」アイコンを使用。
TextMeshPro版
(自分的には、)他のリザルト演出も一箇所にまとめた方が扱い易い為、UIManagerへ記述。
別の名前に変更しても問題なし。
ざっくりな設定手順
- コイン画像とTextMeshProを並べて配置。
- 文字は、左揃え&Wrapping:Disabledに設定して、桁数が増えてもズレないように設定。
細かい設定手順
- Imageを作成。
- Imageコンポーネントを設定。
- Source Image:コインのアイコンを設定(icooon-mono等から用意)。
- Text – TextMeshProを作成。
初回にはダイアログが出るので、「Import TMP Essential Resources」を選択。 - TextMeshPro – Text (UI)コンポーネントを設定。
- Text:空にする
- Font Size:任意の大きさ
- Vertex Color:任意の色
- Alignment:Left(横、左揃え)、Middle(縦、中央揃え)
- Wrapping:Disabled
- ヒエラルキー -> Canvasを選択。
- Canvas Scalerコンポーネントを設定。
- UI Scale Mode:Scale With Screen Size
- Reference Resolution:(X 1920, Y 1080)
- Horizontal Layout Group等を利用し、ImageとTextの位置を調整。
- 新しいオブジェクトを作成、「UIManager」と命名。
- 新規スクリプトをアタッチし、コードを貼り付け。
- (勿論、既存のUIManagerに追加しても良い)
【コード】UIManager
//使わなかったusing宣言は一応コメントアウトしている。
using System.Collections;
//using System.Collections.Generic;
using UnityEngine;
//using UnityEngine.UI;
using TMPro;
public class UIManager : MonoBehaviour
{
//インスペクターから、対象のTextMeshProUGUIを紐付けしておく。
[SerializeField]
TextMeshProUGUI battleRewardTmp;
//コルーチン管理用。リザルトをキャンセルする事は無いと思われるが一応。
Coroutine result;
//経過時間。
float resultElapsedTime;
//現在の獲得金カウント。
int battleRewardCount;
//最終結果となる獲得金カウント。
int targetBattleRewardCount;
//カウントアップ演出の長さ。任意の値。
float resultDuration = 10.0f;
//リザルト演出を開始する時に、最終結果となる獲得金を渡しつつコレを呼ぶ。
void StartResult(int targetCount)
{
targetBattleRewardCount = targetCount;
result = StartCoroutine("Result");
}
IEnumerator Result()
{
resultElapsedTime = 0;
battleRewardCount = 0;
while (true) {
resultElapsedTime += Time.deltaTime;
//切り捨て版。(int)とやるキャストと同じ。
battleRewardCount = Mathf.FloorToInt(Mathf.Lerp(0, targetBattleRewardCount, resultElapsedTime / resultDuration));
//四捨五入版。Mathf.RoundToIntでやると偶数丸めになる。
// battleRewardCount = (int)System.Math.Round(Mathf.Lerp(0, targetBattleRewardCount, resultElapsedTime / resultDuration), 0, System.MidpointRounding.AwayFromZero);
//コンマ区切りで、テキスト更新。SetTextではコンマ区切り出来ない為、String.Formatを使用。
battleRewardTmp.text = System.String.Format("{0:#,0}", battleRewardCount);
//画面タップ(クリック)で最終結果までスキップ。
if (resultDuration <= resultElapsedTime || Input.GetMouseButtonDown(0)) {
//コンマ区切りで、テキスト更新。スキップされた場合用。
battleRewardTmp.text = System.String.Format("{0:#,0}", targetBattleRewardCount);
//カウントアップ終了。ここらへんでディレイを入れて、Canvasの切り替え等をする。
yield break;
}
yield return null;
}
}
}
Text版
コンポーネントの設定と、コード内の宣言部分以外は、ほぼ一緒。
ざっくりな設定手順
- コイン画像とTextを並べて配置。
- 左揃え&縦横両方Overflowに設定して、桁数が増えてもズレないように設定。
細かい設定手順
- Imageを作成。
- Imageコンポーネントを設定。
- Source Image:コインのアイコンを設定(icooon-mono等から用意)。
- Textを作成。
- Textコンポーネントを設定。
- Text:空にする
- Font Size:任意の大きさ
- Alignment:Left(横を左揃え)、Middle(縦を中央揃え)
- Horizontal Overflow:Overflow
- Vertical Overflow:Overflow
- Color:任意の色
- ヒエラルキー -> Canvasを選択。
- Canvas Scalerコンポーネントを設定。
- UI Scale Mode:Scale With Screen Size
- Reference Resolution:(X 1920, Y 1080)
- Horizontal Layout Group等を利用し、ImageとTextの位置を調整。
- 新しいオブジェクトを作成、「UIManager」と命名。
- 新規スクリプトをアタッチし、コードを貼り付け。
(勿論、既存のUIManagerに追加しても良い)
【コード】UIManager
//使わなかったusing宣言は一応コメントアウトしている。
using System.Collections;
//using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
//using TMPro;
public class UIManager : MonoBehaviour
{
//インスペクターから、対象のTextを紐付けしておく。
[SerializeField]
Text battleRewardTxt;
Coroutine result;
float resultElapsedTime;
int battleRewardCount;
//最終結果となる獲得金カウント。
int targetBattleRewardCount;
//カウントアップ演出の長さ。任意の値。
float resultDuration = 10.0f;
//リザルト演出を開始する時に、最終結果となる獲得金を渡しつつコレを呼ぶ。
void StartResult(int targetCount)
{
targetBattleRewardCount = targetCount;
result = StartCoroutine("Result");
}
IEnumerator Result()
{
resultElapsedTime = 0;
battleRewardCount = 0;
while (true) {
resultElapsedTime += Time.deltaTime;
//切り捨て版。(int)とやるキャストと同じ。
battleRewardCount = Mathf.FloorToInt(Mathf.Lerp(0, targetBattleRewardCount, resultElapsedTime / resultDuration));
//四捨五入版。Mathf.RoundToIntでやると偶数丸めになる。
// battleRewardCount = (int)System.Math.Round(Mathf.Lerp(0, targetBattleRewardCount, resultElapsedTime / resultDuration), 0, System.MidpointRounding.AwayFromZero);
//コンマ区切りで、テキスト更新。
battleRewardTxt.text = System.String.Format("{0:#,0}", battleRewardCount);
//画面タップ(クリック)で最終結果までスキップ。
if (resultDuration <= resultElapsedTime || Input.GetMouseButtonDown(0)) {
//スキップされた場合用。
battleRewardTxt.text = System.String.Format("{0:#,0}", targetBattleRewardCount);
//カウントアップ終了。ここらへんでディレイを入れて、Canvasの切り替え等をする。
yield break;
}
yield return null;
}
}
}