
GooglePlayでリリースする際、アダプティブアイコンを設定しないと、まともなアイコンにならない。
前景と背景とを分ける為、Unityで環境を調整しつつ、GIMPで加工する必要がある。
Unityサイド
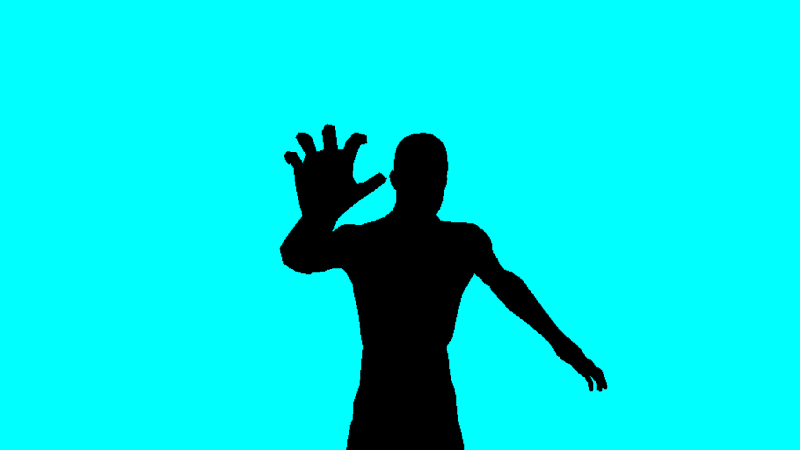
背景色を使用していない色(ブルーバック)に設定
- ヒエラルキー -> Main Cameraを選択。
- Clear FlagsをSolid Colorに変更。
- Backgroundの色を「撮影用のアセットで使用していない色」に変更。
3Dモデルを単色に設定
- ユニティちゃん公式ページから、最新のユニティちゃんトゥーンシェーダーをダウンロード。
- 任意のフォルダで解凍。
- 上部メニュー -> Assets -> Import Package -> Custom Package…を選択。
- 解凍したフォルダの「UTS2_ShaderOnly_v2.0.7_Release.unitypackage」(執筆時最新)を選択。
- 上部メニュー -> Assets -> Create -> Materialを選択。適当な名前でマテリアルを作成。
- インスペクター -> Shader -> UnityChanToonShader -> Toon_DoubleShadeWithFeatherを選択。
- インスペクター -> Basic Colors Settings : Textures x Colorsの項 -> BaseMapと、1st ShadeMapを任意の色に変更。
- BaseMap:基本色
- 1stShadeMap:影の色
画面サイズを用途に応じたサイズに設定
- Gameタブの左上部分から、任意の画面サイズに変更。
- スクリーンショットのサイズは、ここで設定した画面サイズと同じになる。
- サイズのテンプレートは、Build SettingsのBuild Target毎に管理されている。
(Androidにすると、1920×1080等が出る)
俺的頻用画像サイズ一覧
- 【GooglePlayのアイコン用】512×512(*1)
- 【GooglePlayのサンプル画像(横向き)】1920×1080
- 【GooglePlayのフィーチャー画像】1024×500(*1)
- 【Unityアイコン用】1024×1024(*1)
- 【ブログ用】800×450
(*1)外側の空白を多めに取る事。
俺的簡易スクリーンショットマネージャー(エディタ用)のコード
- 以下のスクリプトを任意のGameObjectにアタッチ(初期シーンが望ましい)。
- エディタ上で、ゲーム実行中に、キーボードのZキーを押す事で撮影。
- Xキーを押す事で連写。
- Qキーで一時停止/再開の切り替え。
「1920x1080_20210507013825」、「540x960_20210507014112」
みたいな感じで、サイズ+タイムスタンプで命名されます。
- シーン跨ぎに対応。
- 撮影した画像は、ProjectNameフォルダ直下(Assetsフォルダの上の階層)に作成される。
(撮影後に、まとめて別フォルダに移し替える事)
(ビルドには含まれないので、必要ない物は放置でもOK) - 同一名の画像があると、確認なく上書きされる(命名の仕方的に被らないと思われる)。
- リリース時には必要ないので、ヒエラルキーから削除。
using System.Collections;
using UnityEngine;
using System;
public class ScreenCaptureManager : MonoBehaviour
{
int screenshotCount;
Coroutine burstCapture;
//1回の連写の撮影上限数。
int burstCaptureCountMax = 100;
//連写のインターバル。このままの設定だと毎フレームになる。
float burstCaptureInterval = 0.01f;
void Awake()
{
//シーン跨ぎに対応。
DontDestroyOnLoad(gameObject);
}
void Update()
{
if(Input.GetKeyDown("z")) {
Capture();
}
if(Input.GetKeyDown("x")) {
if (burstCapture != null) {
StopCoroutine(burstCapture);
burstCapture = null;
}
burstCapture = StartCoroutine("BurstCapture");
}
//一時停止と再開を切り替え。
if (Input.GetKeyDown("q")) {
if (Time.timeScale == 1.0f) {
Time.timeScale = 0;
} else {
Time.timeScale = 1.0f;
}
}
}
void Capture()
{
ScreenCapture.CaptureScreenshot(Screen.width.ToString("") + "x" + Screen.height.ToString("") + "_" + DateTime.Now.ToString("yyyyMMddHHmmss") + ".png");
}
IEnumerator BurstCapture()
{
screenshotCount = 0;
while (true) {
Capture();
screenshotCount++;
if (burstCaptureCountMax < screenshotCount) {
yield break;
}
yield return new WaitForSecondsRealtime(burstCaptureInterval);
}
}
}
GIMPサイド
背景を切り抜いて透過
- GIMPを起動。
- Unityサイドで撮影したスクリーンショットを、中央にドラッグ&ドロップしてインポート。
- 上部メニュー -> レイヤー -> 透明部分 -> アルファチャンネルの追加
- 上部メニュー -> ツール -> 選択ツール -> 「ファジー選択」を選択 -> 背景色をクリック。
(上手く背景のみの選択にならない場合)ツールのオプション設定で、しきい値を変更。
もしくは、上部メニュー -> 選択 -> 「色域を選択」を選択 -> 背景色をクリックも試してみる - 上部メニュー -> 編集 -> 消去
- 上部メニュー -> ファイル -> 名前を付けてエクスポート
透過色情報を含める為、PNG形式でエクスポート。
- 「透明ピクセルの色の値を保存」は無効にしても別に大丈夫。
- GIMPの圧縮は微妙な為、圧縮レベルを0(無圧縮)で保存。
- Web用の場合は、TinyPNGというサイトで圧縮するのがオススメ。
- Unity内で使用する場合は、無圧縮のままインポートしてUnity内の圧縮のオプションを使う、
課題
加工した画像に、背景色が若干残ってしまう。
(アイコンにした時には視認出来ない程度)
余り触っていないので把握してないが、Unityのライティング設定辺りを弄れば対応可能?


