
自作ゲーム作成時に実装。
円形スライダーの作り方と、カウントダウン演出のコード。
21/08/22 円形スライダー用の画像を修正&追加。
21/10/05 記事&コードを少し修正。
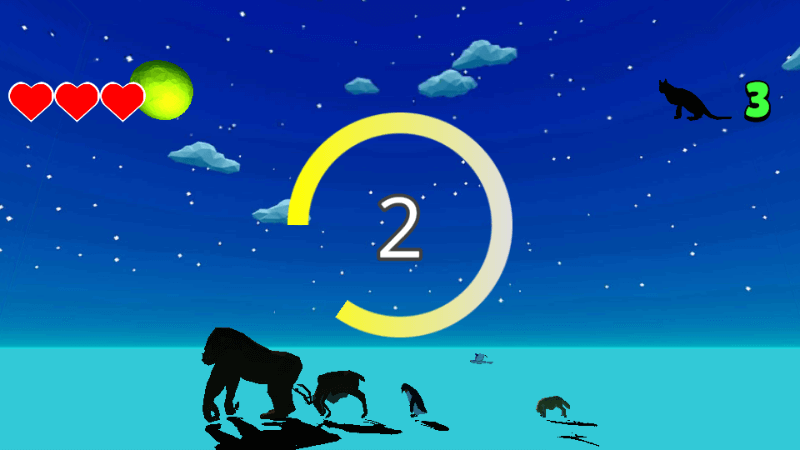
↓の自作ゲームで実際に使用しました。
サンプル動画
新作ゲームの演出部分を切り取った動画。
- 円形スライダーの画像はModern UI Packの物を使用。
- Fill Originを左に設定。
円形スライダーの作り方
円形スライダー用の画像
- 圧縮済み
- 256×256
- ライセンス:CC0
ご自由にお使いください。
円形スライダー用画像 (太め)
円形スライダー用画像 (細め)
- Projectウィンドウ -> 任意のフォルダ -> 保存した↑の画像を、ドラッグ&ドロップしてインポート。
- インスペクター -> Texture Typeを「Sprite (2D and UI)」に変更 -> Apply
(プロジェクト作成時に2Dテンプレートを選んでいる場合は、デフォルトでSprite設定になっている)
Unityでの手順
Imageの設定を、充填形式に変更し、非アクティブ化。
キャンバスのサイズを調整等を行っています。
- 上部メニュー GameObject -> UI -> Image
- インスペクター -> Rect Transformコンポーネントを設定。
- Width、Height:任意のサイズに変更。
- インスペクター -> Imageコンポーネントを設定。
- 【必須】Source Image:円形スライダー用の画像を選択。
- 【必須】Image Type:Filledに変更。
- 【オプション】Color:任意の色に変更。
- 【オプション】Fill Method:充填形式を変えられる
(円形スライダーならばRadial 360のままでOK)。 - 【オプション】Fill Origin:スライダー開始位置の変更が可能。
- 【オプション】Clockwise:時計回りか、反時計回りかを設定出来る。
- インスペクター -> 「名前(Image)の左にあるチェック」を外し、非アクティブ化。
- インスペクター -> Rect Transformコンポーネントを設定。
- ヒエラルキー -> Canvasを選択。
- インスペクター -> Canvas Scalerコンポーネントを設定。
- UI Scale Mode:Scale With Screen Size
- Reference Resolution:(X 1920, Y 1080)
- インスペクター -> Canvas Scalerコンポーネントを設定。
カウント用のTextを作成
書式を中央揃えにして、フォントサイズを大きくした場合は、サイズを可変にします。
(自分でWidth、Heightを調整しても良いです)
更に、非アクティブ化。
- 上部メニュー -> GameObject -> UI -> Text
- インスペクター -> Textコンポーネントを設定。
- Text:文字を空にする。
- Font Size:適度に調整。
- Paragraphの項のAlignment:左右共に、中央揃えを選択。
- (以下、Font Sizeを大きくした場合のみ)
- インスペクター -> Add Component -> Content Size Fitterをアタッチ。
- インスペクター -> Content Size Fitterコンポーネントを設定。
- Horizontal Fit:Preferred Size
- Vertical Fit:Preferred Size
- インスペクター -> 「名前(Text)の左にあるチェック」を外し、非アクティブ化。
- インスペクター -> Textコンポーネントを設定。
カウントダウンのコード
UIManager的な物へ追記するか、新規作成してください。
//using System.Collections;
//using System.Collections.Generic;
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
//全文コピーでいけます。その場合は、クラス名「Test」を自分のクラス名に書き換えてください。
public class UIManager : MonoBehaviour
{
//前項で作った円形スライダーを、インスペクターから紐付けしておく。
[SerializeField]
Image countDownImage;
//前項で作ったカウントダウン用のTextを、インスペクターから紐付けしておく。
[SerializeField]
Text countDownText;
//我ながら微妙な命名。
int countDownCount;
//経過時間。
float countDownElapsedTime;
//カウントダウンの長さ。この場合は3秒。
float countDownDuration = 3.0f;
//カウントダウンを開始する時これを呼ぶ。
public void StartCountDown()
{
StartCoroutine("CountDown");
}
IEnumerator CountDown()
{
countDownCount = 0;
countDownElapsedTime = 0;
//テキストの更新。
countDownText.text = System.String.Format("{0}", Mathf.FloorToInt(countDownDuration));
//多分、負荷的にはGameObjectへの参照は別に保持していた方が宜しいかと思うが割愛。
countDownImage.gameObject.SetActive(true);
countDownText.gameObject.SetActive(true);
while (true) {
countDownElapsedTime += Time.deltaTime;
//円形スライダーの更新。fillAmountは0~1.0fの間で指定する。経過時間の小数点以下の値を入れている。
countDownImage.fillAmount = countDownElapsedTime % 1.0f;
if (countDownCount < Mathf.FloorToInt(countDownElapsedTime)) {
//1秒刻みでカウント。
countDownCount++;
//テキストの更新。
countDownText.text = System.String.Format("{0}", Mathf.FloorToInt(countDownDuration - countDownCount));
}
if (countDownDuration <= countDownElapsedTime) {
//カウントダウン終了。
countDownImage.gameObject.SetActive(false);
countDownText.gameObject.SetActive(false);
yield break;
}
yield return null;
}
}
}