GooglePlayでリリースした、3Dシューティングゲーム『怪奇!螺旋ゾンビー』。
使用したUnityの機能と、アセットを解説。
(現在はGooglePlayから引っ込めました)
動画
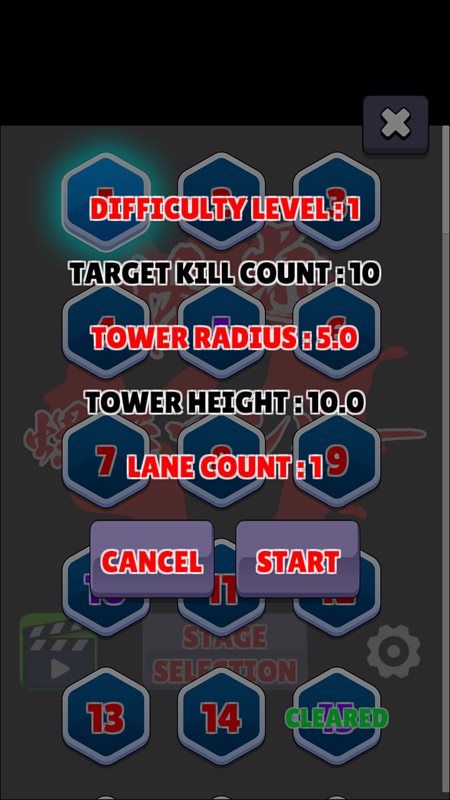
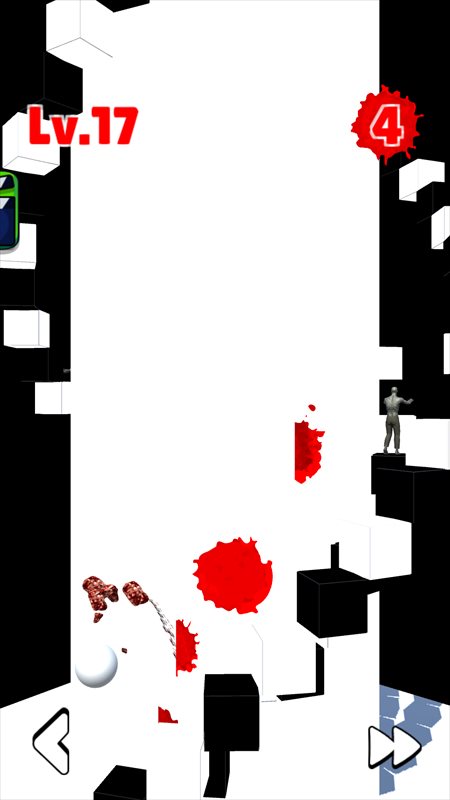
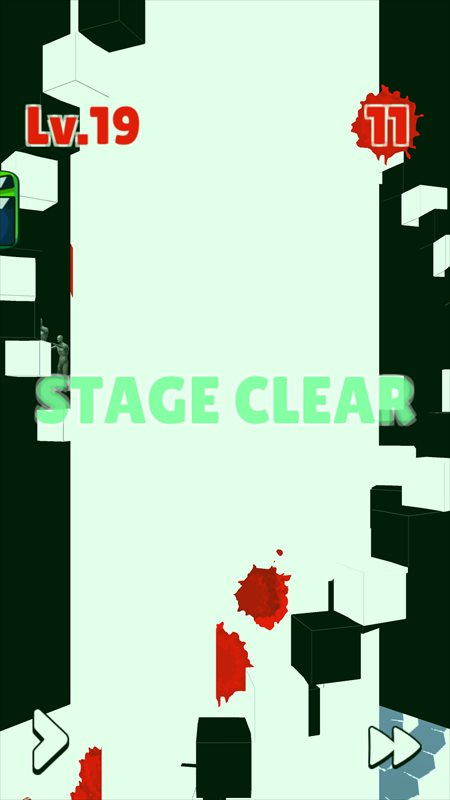
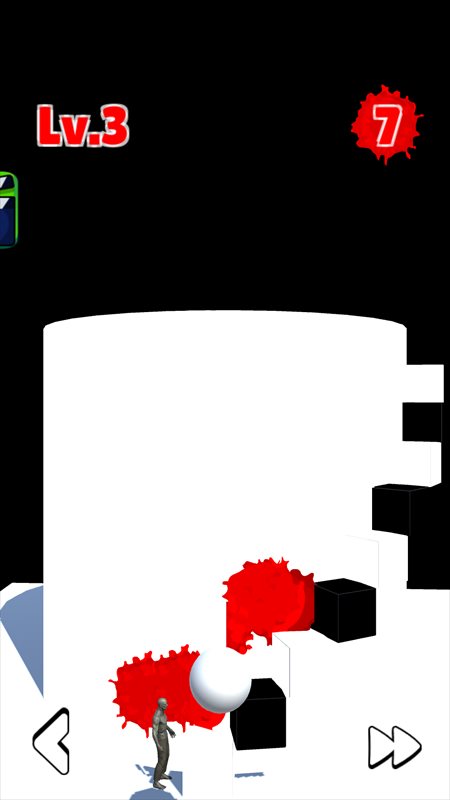
スクリーンショット








システム実装の為に、使用したメソッドの解説
縦移動
Mathf.PingPongを使用。
移動速度の変更は、speedRateの倍率をアップする事で再現。
PingPongに渡しているelapsedTimeに掛けて、こちらにも適用した。
横移動
Transform.RotateAroundを使用。
前述の縦移動にも跨いだ内容になるが、コードの雰囲気はこんなん。
IEnumerator Move()
{
float interval = 0.01f;
float elapsedTime = 0;
while (true) {
elapsedTime += Time.deltaTime * speedRate;
tf.position = new Vector3(tf.position.x, defaultPosition.y + Mathf.PingPong(elapsedTime, moveMaxY), tf.position.z);
tf.RotateAround(GameManager.Instance.centerPosition, Vector3.down, speed * speedRate * direction);
yield return new WaitForSeconds(interval);
}
}
moveMaxYは、ちょっとなんて命名したら良いか思い付かなかったので適当。
仕様的にVector3.downを軸に使う羽目になっている。
何もない位置をタッチしても射撃させる(仮想PlaneへのRayCast)
RayCastが当たった場合のみに、対象の座標へボールを飛ばす仕様なので、不発の場合がある。
別ゲーム制作時にも発生したが、タッチ判定がシビアになって、ユーザビリティが悪くなる。
- プリミティブ3DモデルのPlaneを作成。
- 上面を手前に向ける(片面にしか判定がない為、向きに注意)。
- Mesh Rendererをデタッチして、透明化。
- Cameraと相対的に設置(子や、兄弟の位置)。
- 専用のLayerを設定し、Project Settingsから全ての他レイヤーとの当たり判定を無効化。
- RayCastに渡すLayerMaskに加える。
コードはこんな感じ。
LayerMask splatterLayer;
RaycastHit hit;
Vector2 currentTouchPosition;
float screenPointToRayDistanceMax = 100.0f;
void Awake()
{
splatterLayer = 1 << LayerMask.NameToLayer("Tower") | 1 << LayerMask.NameToLayer("TransparentPlane");
}
void CheckTouch()
{
if (Input.GetMouseButtonDown(0)) {
currentTouchPosition = Input.mousePosition;
if (IsPointerOverUI(currentTouchPosition))
return;
if (Physics.Raycast(playerCamera.ScreenPointToRay(currentTouchPosition), out hit, screenPointToRayDistanceMax, splatterLayer)) {
GameManager.Instance.ShootPlayer(hit.point);
}
}
}
特徴
- 縦画面
- ステージ選択形式
- ゾンビを一定数撃破でクリア
操作方法
- タッチした位置に向かって射撃。
- 左下のボタンで進行方向のチェンジ。
- 右下のボタンで進行スピードのチェンジ、
- 左上のボタンで動画広告。
使用アセット
無料
【ゾンビの3Dモデル】[Pxltiger] Zombie
みんな大好きゾンビの無料アセット。
Switchで出ている、日本産っぽいインディーゲームにも使われていた。
【血液エフェクトの画像とシステム(魔改造)】[MadFireOn] 2D Splatter Effect – Free
以下で使用。
- 撃破時のエフェクト
- 撃破数のアイコン
- ゲームオーバーの演出
- タイトル画像
- ゲームアイコン
撃破時のエフェクトは、アセットに含まれていた2Dへの投影システム。
魔改造して3Dに荒く対応。
【ゾンビ撃破時の破片エフェクト】[RRFreelance / PiXelBurner] Blood Gush
脳味噌の破片と、血飛沫のパーティクルシステム。
【アイコン等の加工】ユニティちゃんトゥーンシェーダー2.0
タイトル画像や、アイコン等の加工時に使用。
ゾンビの3Dモデルに適用し、黒一色にしてシルエットとして扱った。
外部素材
無料
【BGM】クラシック名曲サウンドライブラリー
クラシック全般を、フリーライセンスで配布しているサイトを使用。
有料
【ロゴ】闘龍書体フォント
アニメ版、鬼滅の刃で使われていたフォント。
ライセンス的に組み込みフォントとしての使用は無理だが、ロゴとして加工した画像での使用はOK。