猫 x エンドレスランナーゲーム『エンドレスランにゃ~』の紹介記事。
タイトルロゴにも猫のフォントを使い、全体に猫感を出した渾身の一作。
(現在はGooglePlayから引っ込めました)
プレイ動画
スクリーンショット
タイトル画面
タイトルロゴには、「g_ジオメトリックねこもじ」フォントを使用。
(執筆時、BOOTHで税込み500円)
キャラクターを大量生成し、UIより手前に表示させて、タイトルデモ動画を実装。

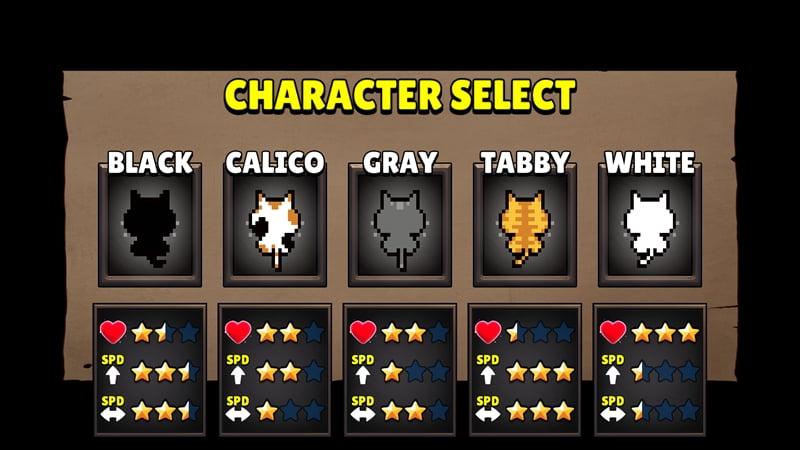
キャラクター選択画面
アイコンのみで意味が伝わるように注意してアイコンを作成。
ステータスの割り振りでは自分の飼い猫の種類を優遇!

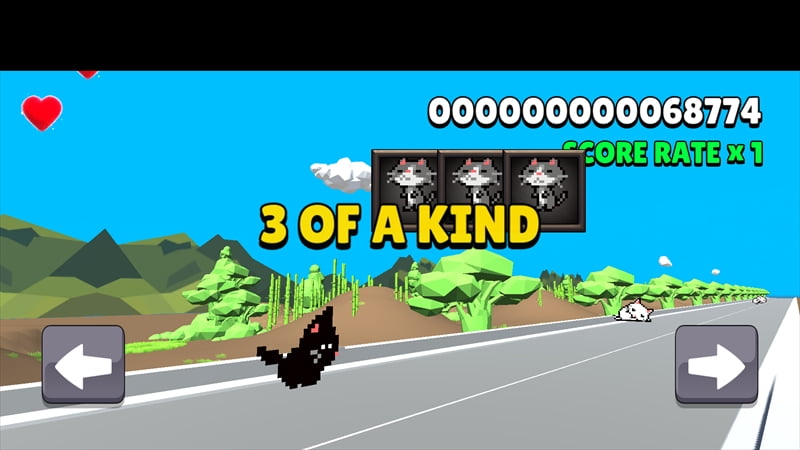
手札(猫)が揃った場面
猫の種類をカードに見立てて役とした。
(使用キャラクターも合わせた4枚で判定)

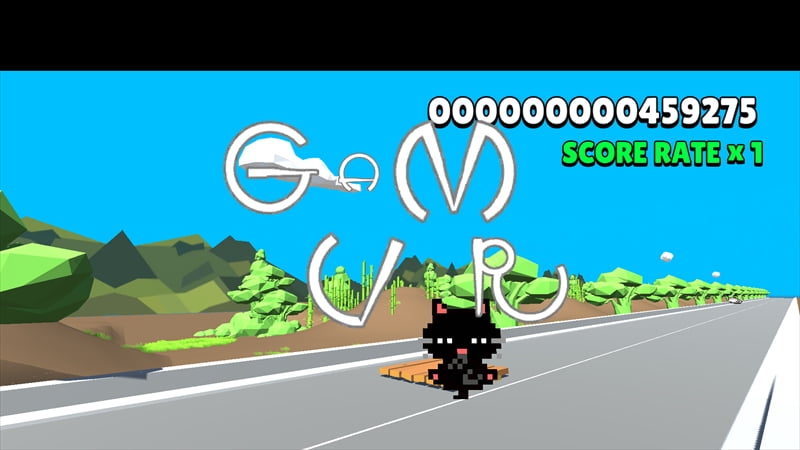
ゲームオーバー画面
ゲームオーバーの演出も拘り、ドット絵の猫の魅力を十二分に引き出せた。

制作Tips
タイトルロゴが一文字ずつ飛び出す感じ
- 猫フォントを使い、GIMPでロゴを作成。
- 一文字ずつ別々の画像として保存。
(位置を合わせるのが大変なので空白部分も残すのを推奨) - Unityへ導入し位置を合わせて設置。
- 文字毎に飛び出すUIスクリプトをアタッチ、ディレイを調整。
(このゲームでは0.15単位で設定)
レーンチェンジ (指定位置間を一定速度で移動)
Vector3.Lerp(rigidbody.position, targetPosition, moveRate)とやるのでは良い感じにならなかった。
そこで、Vector3.SmoothDampというマイナーメソッドを使用。
WaitForFixedUpdateでウェイトを掛けたコルーチン内で、
rb.MovePosition(Vector3.SmoothDamp(rb.position, nextPosition, ref laneChangeVelocity, laneChangeDuration));
みたいな感じで実装。
簡単エンドレスランナー
- 奥へのエンドレスランなのでZを使用、横向きならXを基準に変更。
(forwardはrightに、DepthはWidthに) - PlayerやGroundはオブジェクトプールに対応しておく。
イメージとしてはこんな感じ。
[SerializeField]
Player player;
Ground tempGround;
//地面プレハブに合わせて調整。
static readonly float GroundDepth = 125.0f;
static readonly float GroundHalfDepth = 62.5f;
//地面の最先端のZ値。
float furthestPosition = 0;
IEnumerator UpdateGrounds()
{
//一応、開始した瞬間の地面を設置。
while (furthestPosition <= player.tf.position.z + GroundHalfDepth) {
tempGround = GetGround();
if (tempGround != null) {
tempGround.tf.position = Vector3.forward * furthestPosition;
tempGround.SetActive(true);
furthestPosition += GroundDepth;
}
}
while (true) {
//ウェイトを入れても良いがプレイヤーが高速過ぎると地面が追い付かなくなる。
yield return null;
//どこまでの地面を先に出現させるか、カメラの画角等を踏まえて適宜調整。
if (furthestPosition <= player.tf.position.z + GroundHalfDepth + GroundDepth * 2) {
tempGround = GetGround();
if (tempGround != null) {
tempGround.tf.position = Vector3.forward * furthestPosition;
tempGround.SetActive(true);
furthestPosition += GroundDepth;
}
}
}
}