
自作のデッキ構築型RPG風3Dアクション・エンドレスランナーの紹介&制作Tips。
難産でした。RPG要素が強い物は鬼門。
GooglePlayでのダウンロードページは以下。

サンプル動画
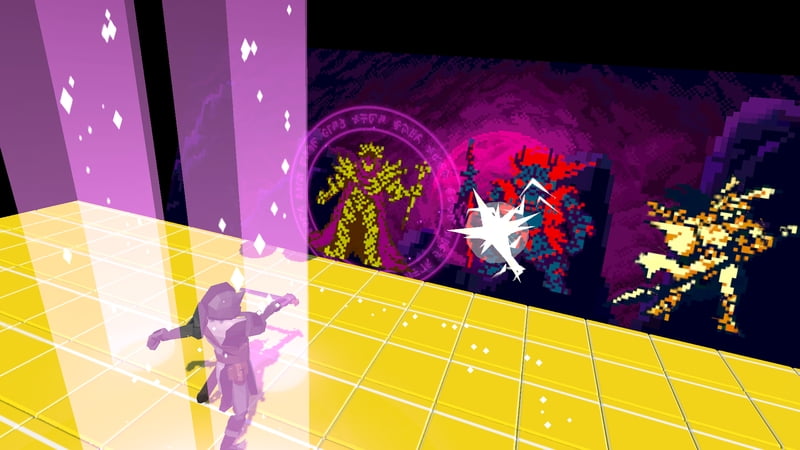
スクリーンショット
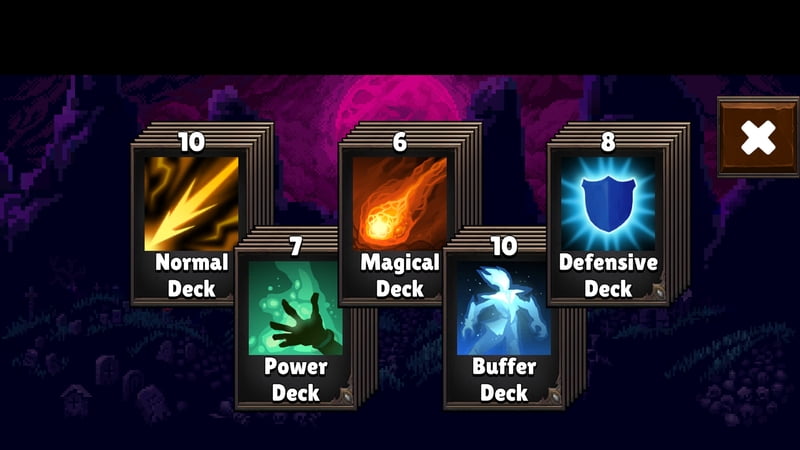
デッキ選択画面
初期デッキの選択画面。
(カスタムデッキの実装までは気力が湧かなかった)

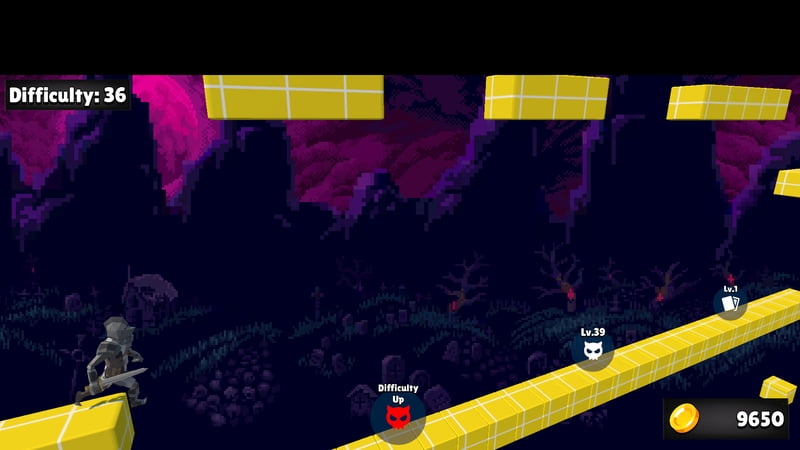
ステージ画面
1本道エンドレスランナーに、数階層のランダムな足場で振り幅を足した感じ。

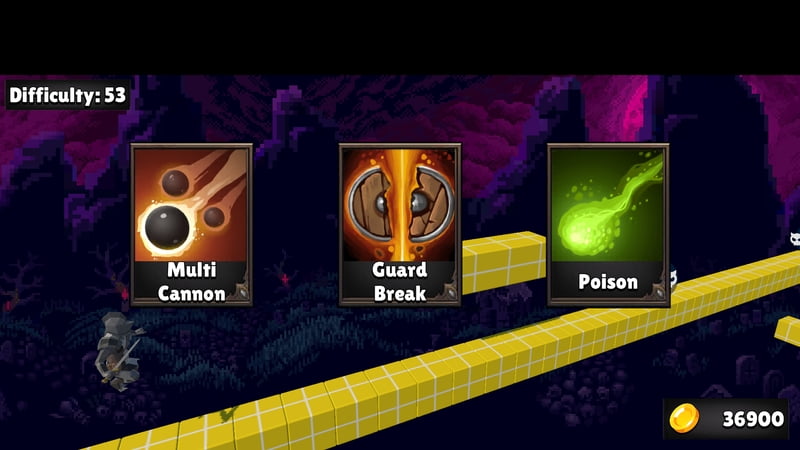
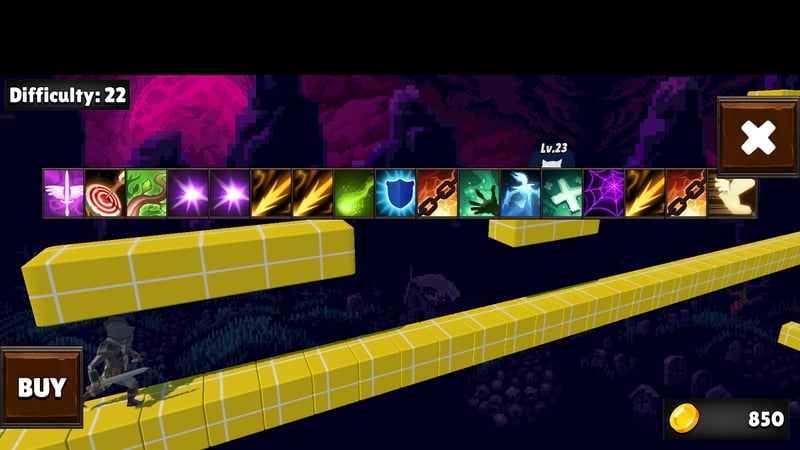
取得カード選択画面
カードシンボルに当たると、カード取得選択肢が出現。
(Difficultyや、足場の階層に応じてランダムにカードシンボルLvが決まっており、Lv毎に別の配列からカードタイプがチョイスされる)

バトル画面
エネミーシンボルに当たると、バトル開始。
(カードシンボルと同じく、Difficultyや、足場の階層に応じてランダムにシンボルLv&敵数が決まっており、Lv&敵数毎に別の配列からエネミータイプがチョイスされる)
地面タップで移動し敵の攻撃を避けつつ、カードを選択して攻撃。
属性弱点要素や、バフ/デバフを絡めた、カードの選択順による一定の戦術性があります。

カード売却画面
ショップ画面から左下のSellボタンを選択して移行。
カード売却画面を設ける事で、デッキのカスタマイズ要素をシンプルに解決。
(余りにも多くなったら選択し難くなるとは思うが)

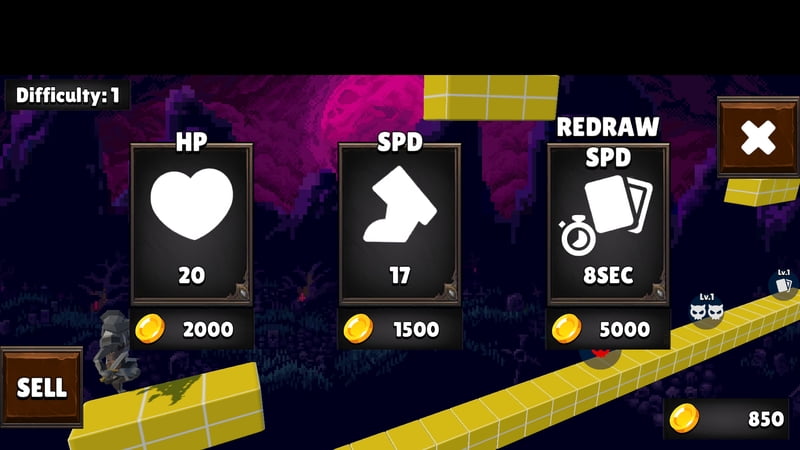
アップグレード購入画面
ショップシンボルに当たると、ショップ画面が出現。
攻撃力&攻撃速度はカードに依存するので、ショップには余り物のステータスを割り当てた。

制作Tips
Screen.widthを基準に決めた原点でUIを動的設置するとズレる
(一定のCanvas設定の場合)
Screen.width/heightで取得した座標を、RectTransform.anchoredPositionに設定すると、想定画面サイズ以外では画面サイズと相対的にならず位置がズレる。
理由
- Screen.width/heightでは、画面サイズ*が取得される。
*(Gameウィンドウの設定値や、Device Simulatorの設定値、スマホ実機の画面サイズ等) - RectTransform.anchoredPositionでは、Canvasサイズ*が基準となる。
*(Canvas ScalerコンポーネントのReference Resolutionの値その物ではなく、画面サイズを元に比率を保ちつつ変更された、CanvasのRectTransformのサイズ) - 基準となる座標が異なる為、当然合わない。
対策
- 対象UIの親CanvasのRectTransformを取得しておく。
- (GameManager等の初期化時以外に)CanvasのRectTransform.sizeDeltaの値を基準に座標を計算する。
対策時の注意
- Canvasのゲームオブジェクトを非アクティブ化しない。
(Canvasコンポーネントのみを無効化するのはOk) - Canvas Scalerを無効化しない。
- Screen Match ModeのExpandと、Math Width Or Heightで、サイズ値が変わる事に注意。
(複数の対象UIがある場合には、親Canvasの設定に注意) - Canvas Scalerでは、RectTransform.rect.sizeの方は変更されない事に注意。
- 実行順を早くしたスクリプト(GameManager等)の初期化時にsizeDeltaを読み取ると、Canvas Scalerがまだ動いていない為、画面サイズそのままになるので注意。
(「計算結果の座標」が初期値の場合に「計算結果の座標」を使うシーンが開始された時にのみ計算、という感じにすべし)
RectTransform.positionで座標を設定するとズレる
(Camera.WorldToScreenPointで取得した座標を使う場合等で、RectTransform.positionを使わないといけない時)
「rectTransform.position = mainCamera.WorldToScreenPoint(otherPosition) + RelativePosition」とした時、RelativePositionが想定画面サイズ以外では画面サイズと相対的にならずズレる。
例えば、1920×1080想定で、960×540の端末で動かした場合、ダメージエフェクトをプレイヤーから100ズラそうとすると200もズレる。
理由
- RectTransform.positionでは、画面サイズ*が基準となる。
*(Gameウィンドウの設定値や、Device Simulatorの設定値、スマホ実機の画面サイズ等) - RectTransform.anchoredPositionでは、Canvasサイズ*が基準となる。
*(Canvas ScalerコンポーネントのReference Resolutionの値その物ではなく、画面サイズを元に比率を保ちつつ変更された、CanvasのRectTransformのサイズ) - 基準となる座標が違う為、当然合わない。
対策
RelativePositionに画面比率を掛ける方法もあるが、実はコードの書き方の工夫だけで対応可能。
rectTransform.position = mainCamera.WorldToScreenPoint(otherPosition);
rectTransform.anchoredPosition += RelativePosition;
対策時の注意
- anchoredPositionはVector2形式な為、RelativePositionもVector2にしておく。


